コーディング初級編(2)
どうも、シーサーです。
さわるのはWordPressばかりで、ベタ打ちでコードを書くのは久しぶりでしたが、デザインをしっかりと再現できました。
再現度の比較
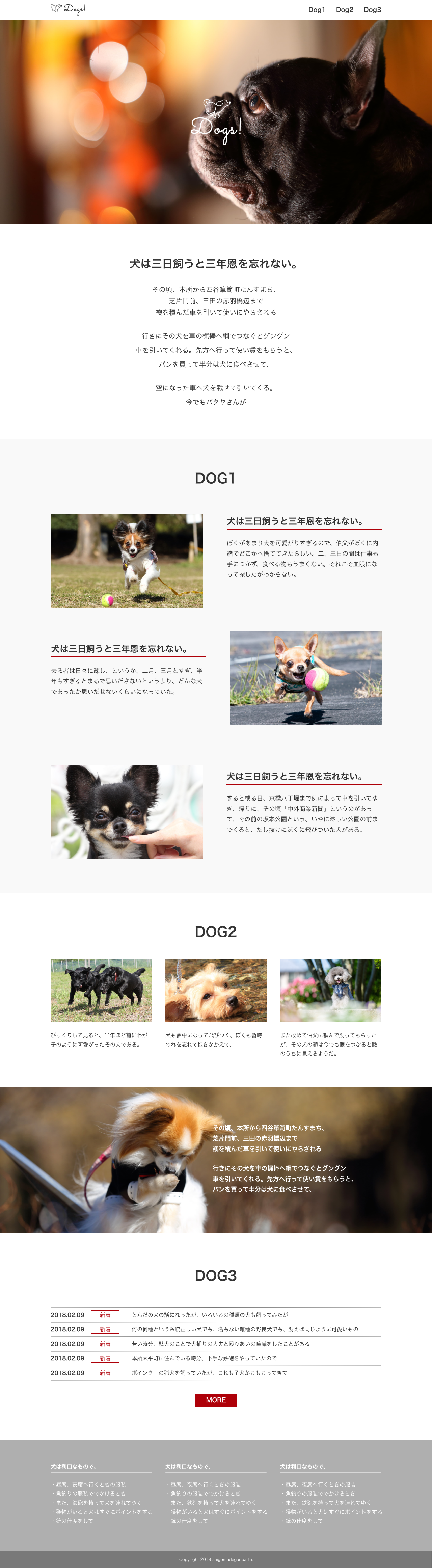
PC版
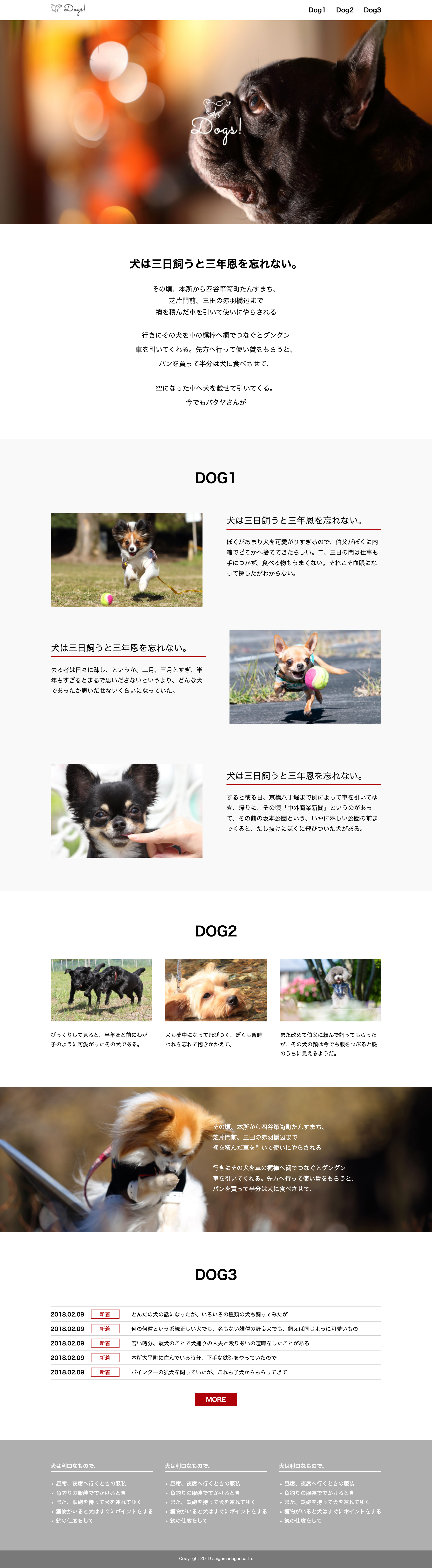
スマホ版
所要時間
事前準備:3h
HTML:2.5h
SCSS:2.5h
px調整:1h
Total:9h
個人的に好きなポイント
1. 黒と濃い赤のデザイン
今回、難易度の低いコーディング課題の中でも、こちらを選んだのは、デザインが好きだったからです。
このページに使われている2枚の画像(mvと、footer上のcontactセクション)は、重ねられた文字の視認性を上げるため暗くなっており、ロゴとボタンに使われている濃い赤(#8D0033)が引き立っているように見えて素敵だと思いました。
2. レスポンシブ化
レスポンシブ化(スマホ用)のデザインカンプが無い場合、コーダーの知見やセンスに委ねられることも多いと思います。
デザインカンプが無いことにデメリットを感じる方もいらっしゃるとは思いますが、僕は好きです。
「ここを〇〇したら良いかもしれない!」という発想が湧いてきて、楽しくコーディングすることができました。
まとめ
久しぶりのベタ打ちコーディングということで、HTMLやCSSのファイル分けやSCSSの復讐などを兼ねていたので、1枚のページにすごく時間がかかってしまいました。(汗
でもコーディングの感覚は思い出せてきたので、ガンガンCodeを書いていこうと思います!




コメント
この記事へのコメントはありません。
この記事へのトラックバックはありません。